Archigram Skirt featuring Walking City
by KristyKat
Last semester, I became very interested in Archigram. As a final project for one of my classes, I modeled and rendered an animation of Walking City. In my final project proposal for this class, I proposed making a dress that featured Walking City and included charlie plexing circuitry for a scatter/sparkly lighting effect. After speaking with Leah, I decided to scale down my project by excluding the circuitry and sewing a skirt instead of a dress.
Skirt Design
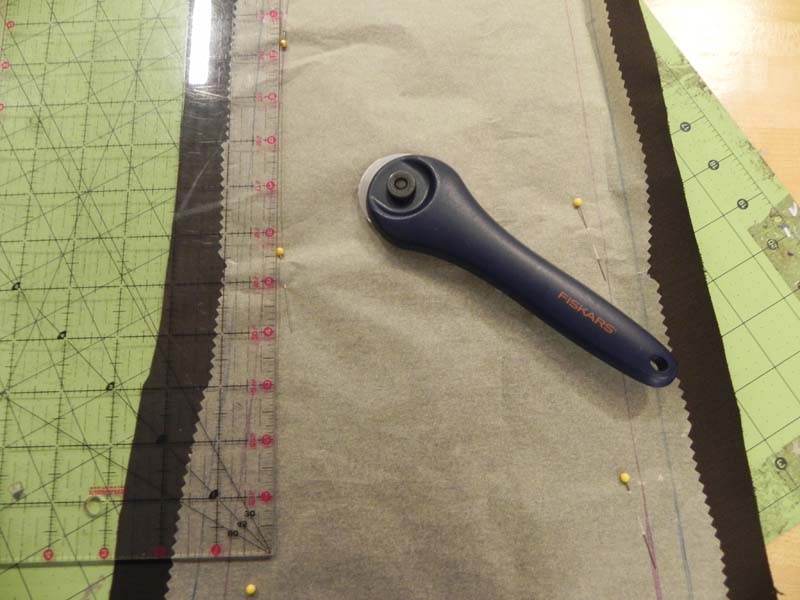
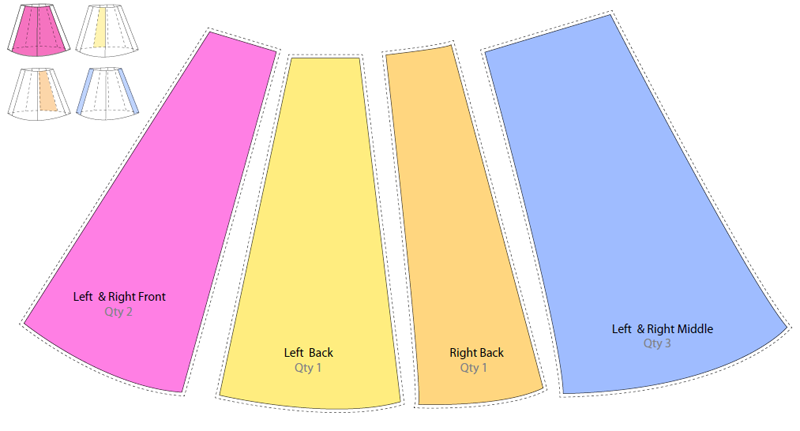
To simplify things a bit (and after noticing that skirt patterns weren’t quite available in my size at a local fabric store), I decided to extract a skirt pattern from one of my favorite skirts. I’m not quite familiar with sewing clothes, however, with some previous quilting experience, I improvised extracting the pattern and sewing the pieces together. From the previous assignment with the embroidery machine, I chose to use a thick fabric to lessen the chances of the bobbin thread bunching and knotting.

Processing Code
For my original computation assignment, I began working on code that evaluated the RGB value of a given pixel of an image and then visualized the pixel’s RGB value with another shape — such as a circle. I worked on this code a little more for this project so that I could change the number of pixels that were evaluated in the x and y directions in addition to filtering the image’s colors into 5 colors.


Embroidery
The embroidery took about ~4 hours. As the embroidery progressed, I cut the needle thread. After the embroidery finished, I cut off the loose needle thread. Here’s a YouTube Video of the embroidery process.





Problems
The most problems I had were with the embroidery machine. There was inconsistency from the color layout as depicted in Processing code to the 29 threads that the embroidery software detected (which I filtered down to five in processing). In the embroidery software, I filtered back down to 5 threads again, but 29 threads still showed up while embroidering.
Further Work
As part of my thesis, I’ve continued studying Archigram’s works through 3D modeling and rendering of one of their other projects: Plug-in City. I’m interested in continuing modeling their work after I graduate from MIT. As I’ve worked on the project for this class, I began to consider my skirt being similar to a Girl Scout’s sash ( i.e., as they complete projects/requirements, they receive a badge as a indication of their work and progress which is sewn onto the sash). For this project, I chose to embroider Walking City because it’s something I’ve worked on and completed. And, similar to a Girl Scout’s badge, I’ve considered adding embroidery of other Archigram projects on the skirt as I complete modeling and rendering other Archigram Projects. I may be including an embroidery of Plug-in City very soon.
In my proposal, I also considered adding light and this is something I may do after finals.
Files
Code
int x=0;
int y=0;
int a=50;
int b=0;
int e=0;
int f=50;
int img_y = 0;
int img_x = 0;
PImage img;
void setup()
{
size (1200,700);
img = loadImage(“test2.jpg”);
smooth();
background(255);
//image size
int img_width = img.width;
int img_height = img.height;
int stepsize = 10;
int width_density = round(512/stepsize)-1;
int height_density = round(281/stepsize)-1;
for (int i=0;i< width_density;i++) //X
{
for (int j=0;j< height_density ;j++) //Y
{
//Pick a point
//Archigram Image 512 px by 281 px
img_x = x+i*stepsize ;
img_y = y+j*stepsize ;
int loc = img_x + img_y*img.width;
// Look up the RGB color in the source image
loadPixels();
float r = red(img.pixels[loc]);
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
//Test to check that shades of gray are when r==g==b
/*if(r==g && g==b) {
}*/
noStroke();
//Limit fill to 5 shades of gray
//keep dark spots dark
//Values of RGB determined per http://www.w3schools.com/html/html_colors.asp
//Shade 1 — Black
int shade1 = 32;
int shade2 = 88; // between 25 and 72
int shade3 = 120;
int shade4 = 180;
int shade5 = 220;
int shade6 = 255;
if(r <= shade1 && g <= shade1 && b <= shade1) {
r = 0;
g = 0;
b = 0;
}
else if ((r<=shade2 && r>shade1) || (g<=shade2 && g>shade1) || (b<=shade2 && b>shade1)) {
/*r = 48;
g = 48;
b = 48; */
r = 255;
g = 0;
b = 0; //ReD
}
else if ((r<=shade3 && r>shade2) || (g<=shade3 && g>shade2) || (b<=shade3 && b>shade2)) {
/*r = 96;
g = 96;
b = 96; */
r = 128;
g = 0;
b = 128; //Magenta
}
else if (r<=shade4 && r>shade3) {
/*r = 136;
g = 136;
b = 136; */
r = 255;
g = 255;
b = 0; //Yellow
}
else if (r<=shade5 && r>shade4) {
r = 255;
g = 128;
b = 0; //Orange
//print(“test: “);
}
else {
r = 255;
g = 255;
b = 255; //White
}
fill(r, g, b);
int radius = round(random(8,15)); //width
int radius2 = round(random(3,8)); //height
int tester = width_density-5;
if(j==tester) {
radius = 5;
radius2 = 8;
print(“j: ” + j);
}
ellipse(x+i*10, y+j*10, radius, radius2);
}
}
}