expressive communication technology
Posted: May 15th, 2014 | Author: cindykao | Filed under: Design Exercise | Comments Off on expressive communication technologyEmoBits: Expressive Bits for Communication by Cindy Hsin-Liu Kao











EmoBits: Expressive Bits for Communication by Cindy Hsin-Liu Kao











Since I don’t have any text on the slides, I’ll just put my notes here:
give an overview of a problem in your domain
– earlier this year we were discussing oculus projects
– obviously a big discussion was what components do we have other than the oculus
– omni treadmill, kinect, ps move controller, gametrak controller, etc…
– these are all input devices
– there’s still no feedback other than video and sound
– for our flying project, we ended up using oculus, gametrak, and fans
– the fans are perfect for flying because there’s nothing to touch in the air
– what if you want to touch things? there’s no feedback
what’s the current state of the art addressing the problem
– game controllers
– one project uses a ps move controller
– there’s vibration feedback
– vibration feedback has been around in game controllers for a while
– but vibration doesn’t even simulate any natural feedback
– there are very few natural things that feel like vibration (maybe an earthquake?)
– inform
– basically solves this problem
– but it’s huge and it’s feedback area is small
– if you could make a whole wall out of this, and make the z range infinite…
– it could simulate anything
– but as a single surface, you’re restricted
– the feedback is three dimensional
– but the user’s movements are just barely three dimensional
propose an idea addressing the problem
– imagine the inform on a wall. infinite in all directions. it can simulate anything
– but what if the user is wearing an oculus?
– you don’t need something huge
– you simply need some feedback wherever the user’s hands are (maybe feet?)
– this floating object
– it’s hanging from the ceiling
– it’s movement is controlled by four cables
– so it can move basically anywhere in the room
– it can be small, it just needs to be wherever the user’s hands are
– if the user is about to touch a virtual wall
– the floating object simply needs to be wherever the user’s hands are
– how do you simulate different surfaces?
– the object changes shape
discuss how your idea would work and what technologies it would use
– my original idea for this was just for the object
– it wasn’t floating or anything
– also I have no idea how technically possible this is, but whatever
– this object itself has two components
– inside are twelve wires that form a cube
– outside is some elastic material, we can just picture a balloon
– so we have a cube. how does this address the two issues? position and shape?
– position. simple. we move it around
– shape?
– these wires are made of shape-memory polymers
– they have different states, or shapes
– states can be changed with electric current
– let’s say we have two states, cube and sphere
– cube is default state, straight wires
– then activate the electric current
– wires bend a little bit
– balloon molds to the new shape, which is spherical (kinda)
– so now we have two shapes, round and flat
– these can simulate a lot of shapes when you’re moving the object around
– round building, flat building
– problems?
– texture
– cables get in the way

The idea is to build an augmented sense of music as a musical score for your life. It stays in the background so that you can pay attention when you want to. It will never try to hard to grab your attention.
Here are four and half stories about how this sense of music could be used.
Story 1: (Place Association)
– attach a nostalgic tune to your hometown
– attach a serene rhythm to your workplace
– but this is something you can already do with playlists
Story 1.5: (Navigation)
As you’re walking around a new place, play some music. As you move, change parameters of the synthesizers. That way, you can backtrack using the parameters as queues as to whether you’re headed in the right direction.
Story 2: (Just Outside the Walls – Weather)
As you head for the door (other sensors in your house would alert your Music Sense)
and it would play a crackling if it is cold, reminding you to grab a jacket, or
a warm summer tune if that’s the case.
Story 3: (People – Twist)
Create a sense for who is around you through musical means. As an example, Twist is a cool app that will text you and show a marker when people you expect to arrive somewhere are approaching. This is something which would be well-suited to a background interface. You could hear that person’s jingle/tune coming into focus. You could also hear people whom you didn’t necessarily expect.
Story 4 (Widening horizons – World News)
When some terrible news is reported about a riot or overthrow, even in a different continent, you would hear a low rumble. It would not be enough to disturb, but you would be in touch with the world and know that if you wanted to know about it, you could look it up. “feel the pulse of the world”

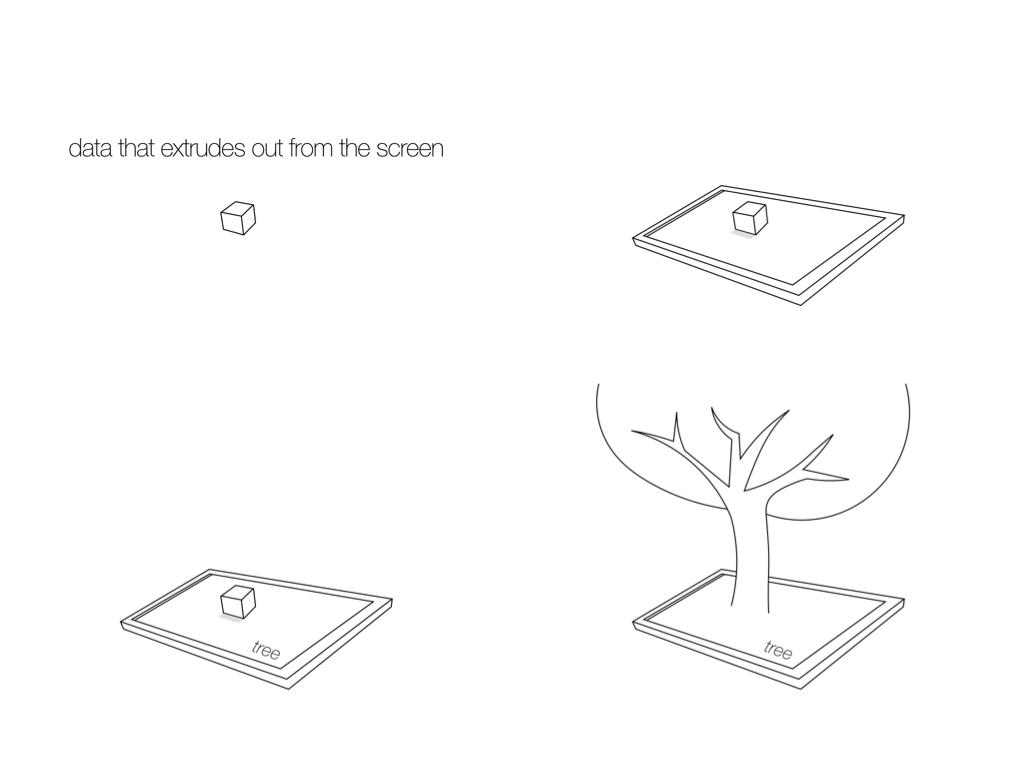
My goal is to find a technique for representing data in real world, pulling them out from computer screen. We regard data as having presence in real world, however, yet current computing devices lack the capability of presenting in physical forms – which makes a huge gap between the way we handle physical tools/objects and digital data. I believe this is making mankind degrade their proficient skills and understanding on how to deal with physical objects.

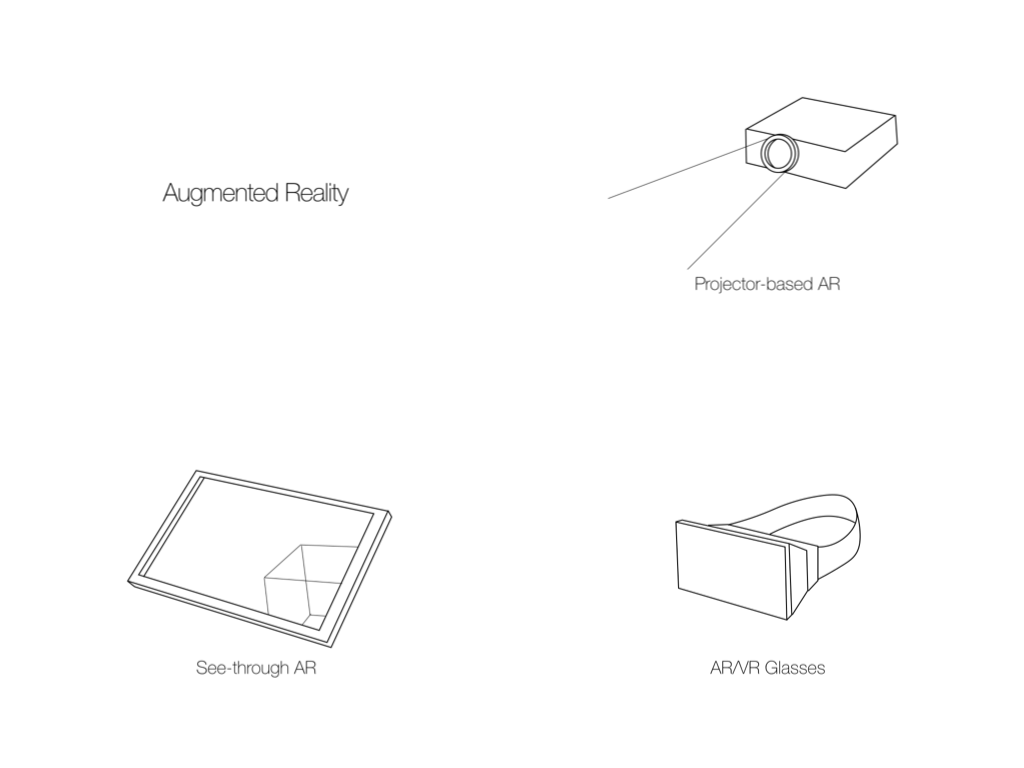
To alleviate such gap, people tried to superimpose digital information on physical environments. Augmented Reality is a branch of technology directed towards that, and nowadays, using projectors, see-through displays, and glasses-type displays, they are transforming the idea of overlaying digital data on physical world into reality. But still what I find lacking is the physicality of the data – overlaid visuals only cannot support the interaction themselves as we have with physical objects.
The project I am planning is to realize a way to transform digital data into physical forms. More precisely, I am searching for a technology or a prototype of that fictional technology, that can create the moment of digital data morphing on to physical object. What if a block of clay put top on a computer screen transforms into the shape of digital content being displayed?
Here are the slides I presented for Assignent 1… Enjoy…!!!
A system of over-table interactions that complements the current tabletop tool the user is holding.
* However, when discreet measures are needed, the toolset is always larger than the screen, the buttons are always too small

Hand gestures = continuous scales.

Context-sensitive gesture tool to allow: