Drawer full of Random Buttons
by Sheralyn Woon
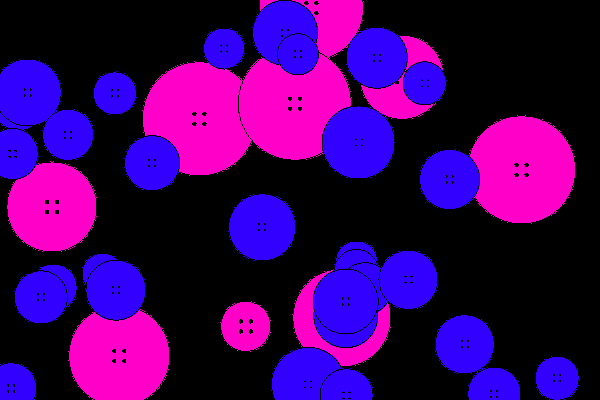
- Final image chosen
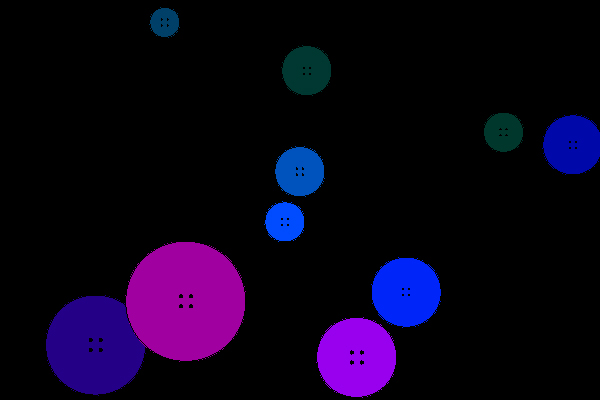
I focused on the motif of a button because firstly I thought it was a simple object to work with and secondly I wanted it to appear as if one was continuously pulling open a drawer with loads of buttons shifting about inside. In the first version of the program, I had problems representing this shifting motion. The buttons were actually stuck in place because I couldn’t figure out how to make the small button holes follow the big button. This is also why the rest of the smaller circles moving randomly have no button holes.
After some intensive coaching from Leah, the next few “improved” versions actually had buttons moving about. Playing about with sizes and numbers of buttons, I had a variety of densities to choose from. The final one I used has some density but does not seem overwhelmingly crowded (pictured above). I waited for the right composition and just clicked the mouse to save the image as a Tiff file.
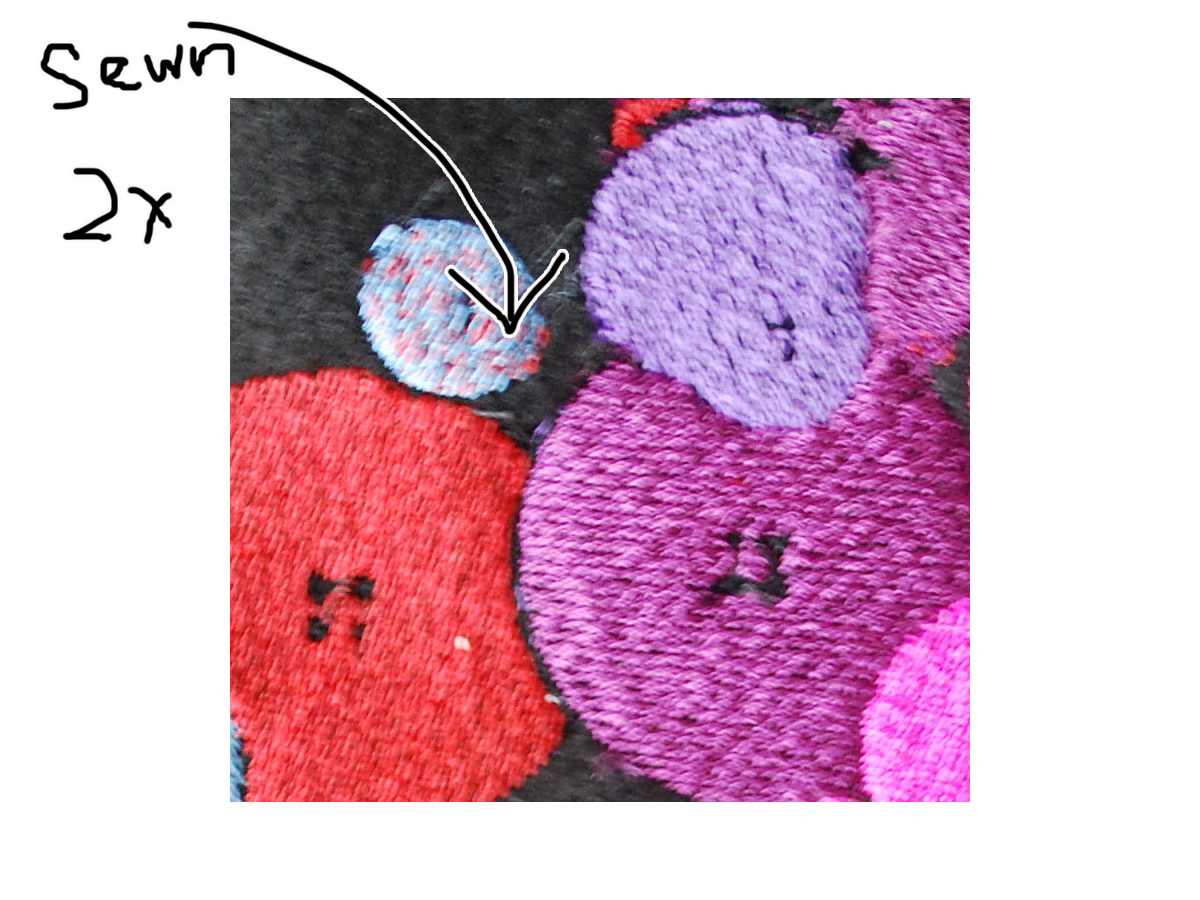
Using the DRAWings program, I turned the tiff file into an embroidery file. I played around with the density of stitches and way the program translated the Tiff file into vector. I found that the accuracy could be adjusted for different effects. In my first piece because the accuracy wasn’t set high and the stitch density is too high, the distinct look of the buttons has changed. It looks more like a diagram in a biology book about cells and amoebas. The second piece with a lower stitch density and higher accuracy, the original look of the buttons is retained.
The sewing machine was generally ok to me. I found it very engaging to play with alternating the thread colors and getting the machine to sew over bits that had already been done to blend colors or create more texture and depth. I also tried both cotton and felt as an embroidery backing. I prefer the look of the felt because it is more robust and doesn’t pucker as much. The back and the front of my designs are of different colors because I changed the color of the thread on the bobbins to experiment with different color schemes.
I really appreciated having more time to work on this assignment, in spite of spending most of that time staring at the Programming screen wondering what I could change or rectify. Without the time I don’t think I would have been able to be really make the movement of the buttons seem random.
This is the video of the random patterns made:
The code for the final pattern is:
void setup() {
size(600,400);
frameRate(1);
}
void draw() {
background(0);
color c1 = color (255, 0, 200);
drawButton1 (50, random(width),random(height), c1);
int x=0;
while (x<8)
{
drawButton1 (int(random(80, 120)), random(width),random(height), c1);
x=x+1;
}
color d1 = color(50,0, 255);
int y=0;
while (y<30)
{
drawButton2 (int(random(40, 75)), random(width),random(height), d1);
y=y+1;
}
}
void drawButton1 (int sizeOfCircle, float centerX, float centerY, color c)
{
int bigCircleDelta= sizeOfCircle/2;
int buttonDelta = 5;
int sizeOfButton = 3;
fill(c);
ellipse ( (centerX), (centerY), sizeOfCircle, sizeOfCircle);
fill (0);
ellipse ( (centerX-buttonDelta), (centerY+buttonDelta), sizeOfButton, sizeOfButton);
ellipse ( (centerX+buttonDelta), (centerY+buttonDelta), sizeOfButton, sizeOfButton);
ellipse ( (centerX-buttonDelta), (centerY-buttonDelta), sizeOfButton, sizeOfButton);
ellipse ( (centerX+buttonDelta), (centerY-buttonDelta), sizeOfButton, sizeOfButton);
}
void drawButton2 (int sizeOfCircle, float centerX, float centerY, color d)
{
int bigCircleDelta= sizeOfCircle/2;
int buttonDelta = 3;
int sizeOfButton = 1;
fill(d);
ellipse ( (centerX), (centerY), sizeOfCircle, sizeOfCircle);
fill (0);
ellipse ( (centerX-buttonDelta), (centerY+buttonDelta), sizeOfButton, sizeOfButton);
ellipse ( (centerX+buttonDelta), (centerY+buttonDelta), sizeOfButton, sizeOfButton);
ellipse ( (centerX-buttonDelta), (centerY-buttonDelta), sizeOfButton, sizeOfButton);
ellipse ( (centerX+buttonDelta), (centerY-buttonDelta), sizeOfButton, sizeOfButton);
}
void mousePressed()
{
save(“line.tif”);
}