Contributors
Laya
Ali
Qi
Rebekah
Karishma
Google Slides link (Includes all videos): http://bit.ly/2eewNMS
Individual Youtube Videos:
Dear You first started off as a tangle of random ideas related to writing, reading, expression, thought, and air. After our preliminary project proposals, we found the common themes of writing/reading and emotions. We also all wanted to do something with pressure and pneuduino. So with those broad topics in mind, we started to brainstorm. We thought about modifying one of the digital pens you can buy for $100 or so. We thought about creating some tangible object that could be modified to convey some meaning to someone else. We thought about, for example, making a sphere that could have different meanings associated with it depending on how it was pressed. We thought about different form factors for this. We even briefly thought about doing something related to water. Our ideas grew and grew and we kept getting further away from our original intentions. That’s when we decided to go back to our roots and really work on making some sort of journal interface that could connect two people who could be anywhere in the world.
There are many people who have looked at pens and digital paper interfaces, but we wanted to do something with physical paper. We wanted to return to the feel of handwriting in a journal, because that’s such a powerful feeling. We were also quite inspired after seeing Jie’s work with paper circuits.
We still knew we wanted to use pneuduino and air/pressure, just cause we thought it was interesting.
We thought more about the things we do when we write in a journal. We turn pages. We might vary the pressure of the pen on the page depending on how stressed/angry we are. We might draw things. If we are responding to comments, we might want to send an emoticon. If we are sharing a journal experience with someone else, we might want to know when they are starting to look at or write in theirs. We might want to color things. Keeping these things in mind, we thought of ways to make these tangible interactions.
The most intuitive was the turning pages. We knew we wanted some sort of interaction where, if person A turned their page, person B’s page could be turned or could at least move slightly to indicate where person A was. For this, we used a flex sensor and actuator.
We also knew we needed some way to notify person B that person A had picked up their notebook and started writing. We thought about doing something with the cover. Slightly inspired by ___, we thought of creating a cover that could change form and shape so that it changes enough to notify a person that it is being used on the other end. The notebook’s cover raises itself when someone else touches a different notebook. In this way, two people can know exactly when the other person is using it.
A very tricky component of our notebook was the pneuduino element. We wanted it to be such that a person could input whatever drawing or sketch and someone on the other end could receive an inflated version of it. This, we realized, would be rather tricky to accomplish, and so we moved towards thinking about certain emoticons or images that could be very representative of response and emotion. We thought of the heart symbol and decided to work with this.
Figuring out how to work the pneuduino took quite a bit of time. From understanding the code to understanding the actual physical components to understanding how to heat seal properly to understanding pressure in/pressure out, pneuduino really did take quite a bit of time.
Once we figured out pneuduino, we heat sealed a paper with a heart embedded into it and were able to show an example of pressure from one end causing the heart to pulsate.
These were the interactions we were able to do for the project. And we are happy with them because we think they show a promising beginning to creating two journals that can truly connect two people across space and time.
In the future, we could imagine building a system where the paper could transform such that any shape is represented based on pressure or based on how the person is feeling. For example, say I’m feeling sad. Based on the pressure of the pen and perhaps the words the person is writing, the paper on the other side would shape shift to display a sad face or tears. In the future, we could also imagine a system with great localization of pages such that a person could know exactly what page someone else was on. We think there’s a lot of potential, and we’re glad that we were able to create the concept ideas and physical prototypes behind a journal that truly connects people across space and time.
Cover
- Capacitive Touch
- Activated when owner’s hand has been placed on the cover
- When one book has been activated, the couple book will either vibrate, move, or light up
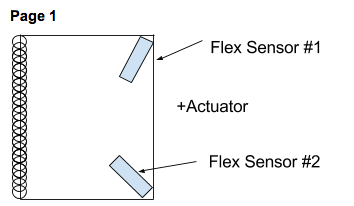
Page 1
Flex Sensor 1: Notifies reader the location of the incoming message in the journal
Flex Sensor 2: Notifies writer what the reader appreciates/likes or even if they like it
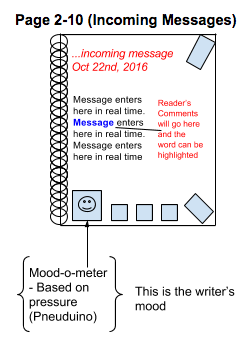
Page 2-10 (Incoming Messages)
The “incoming message” display will be done through projection.
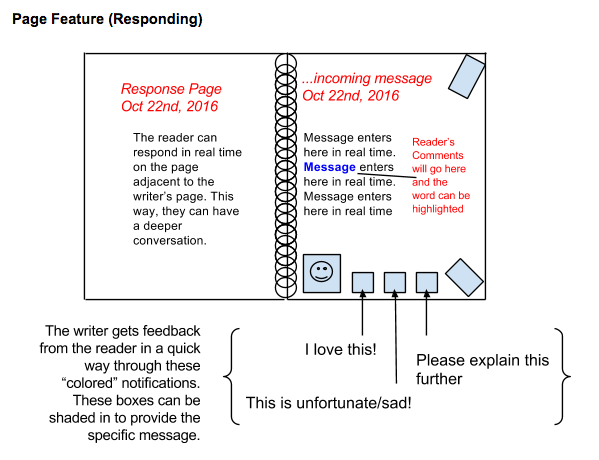
Page Feature (Responding)
The coloring in is similar to the feedback the black color changing mugs can provide. Once heat is applied to the mug (through hot liquid inside) the mug changes colors/shows up with an image. The same thing happens when we color in the squares.
It was important to us as a group to create a writing “experience” where the writer and reader could interact with each other through a variety of senses in real time. This creates a sense of bond between two people. Be it friends, couples, family members, parents, etc.
Questions/Notes
- How will the 2 notebooks connect?
- How can we create the color changing for the “Love, Unfortunate, Explain More” boxes at the bottom of our page?