Lucas Cassiano, Alethea Campbell, Poseidon Ho, and Lily Gabaree
Inspiration
In nature, jellyfish do not have brains. They process information via sensitive nerve nets that underlie their epidermis, allowing for full radial sensation. We were inspired by their sensitivity, compositional simplicity, and the many affordances of their radial design.
Like jellyfish, we rely on touch in our natural environments. The skin is the largest organ of the human body, approximately 22 square feet of densely packed receptors. The human hand alone contains approximately 100,000 nerves. Jellyfish is an interface that makes full use of our capacity to sense through touch.
Mechanism
Jellyfish is a proposed dynamic interface that transforms flat, screen-based information into three-dimensional, mutable material, using a programmable topology.
3D Viewer

Place Jellyfish over a GUI, and move it around like a puck. The topology of Jellyfish changes according to the detected screen content, to create correlating textures. The base of the puck is a solid ring, which glides easily on surfaces; the top is a translucent skin, stretched over shape-changing wires, that can bend up to 90 degrees at each node, allowing for the creation of a variety of shapes.
Pressing on a node allows the user to deform the shape, and this input also affects the screen content, allowing for hands-on CAD modeling and other applications.
Applications
Jellyfish can transform any typical GUI interaction into a tangible experience.
Applications include: modeling in CAD software; examining datasets; GIS mapping; game controls, and more. [expand]
Process
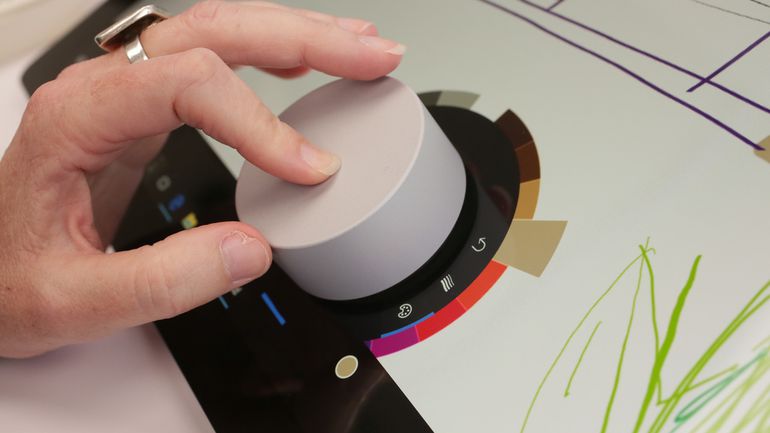
Our original brainstorms spanned a variety of possibilities: stress-based tongue interfaces; ants as actuators/fabricators; plant-based interactions and personal growth gardens. We decided to focus on a later idea – a tangible interface puck, loosely inspired by the Microsoft Surface Dial,  because it would have a wide range of possible applications for productivity and expression.
because it would have a wide range of possible applications for productivity and expression.
Unlike the Dial, our puck would be more than an advanced mouse; it would be a direct and tangible connection to the original content. We were inspired by the Radical Atoms discussion and Bret Victor’s talk about the underutilization of many “modes of understanding,” particularly our capacity for tactile understanding. And to achieve this understanding, we would use programmable matter, in the form of changeable topology.
We decided to look to nature for inspiration as to methods of best realizing our vision, and focused on the jellyfish, which has a simple, radial design that affords fluid and rapid shape-changing. A trip to the New England aquarium provided additional inspiration. 
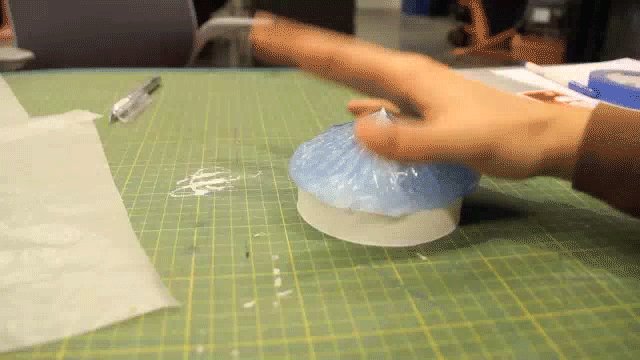
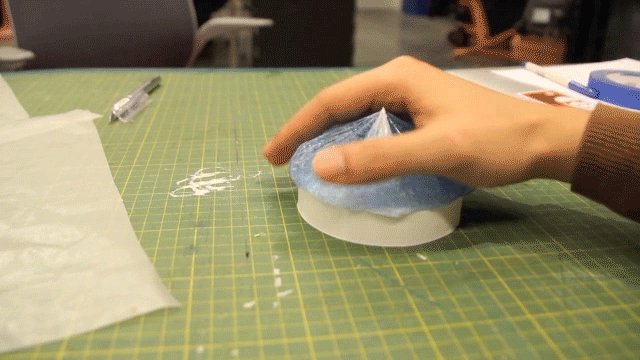
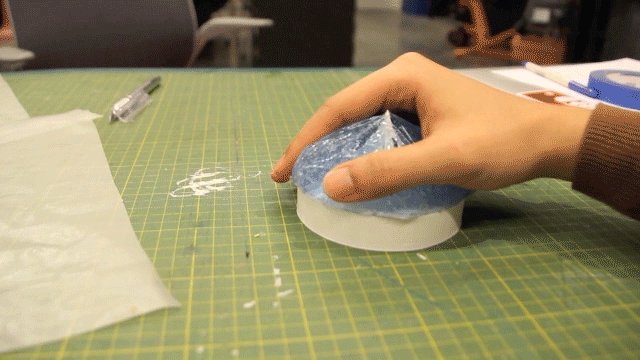
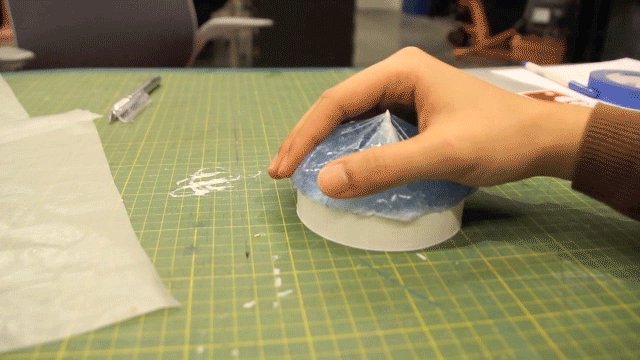
When designing the interface, we focused on usability: the puck would fit in one’s hand, glide easily over any screen, and would be manipulatable by all fingers. Inspired by the jellyfish’s fluid-filled hood and underlying musculature, we decided to use a rigid structure in the bottom layer, with a gel-filled encasement on top. This would allow for more dramatic shape shifts in the rigid structure, including sharp edges, but would also afford smooth, organic surfaces if needed, by altering the amount of gel present in the topology.
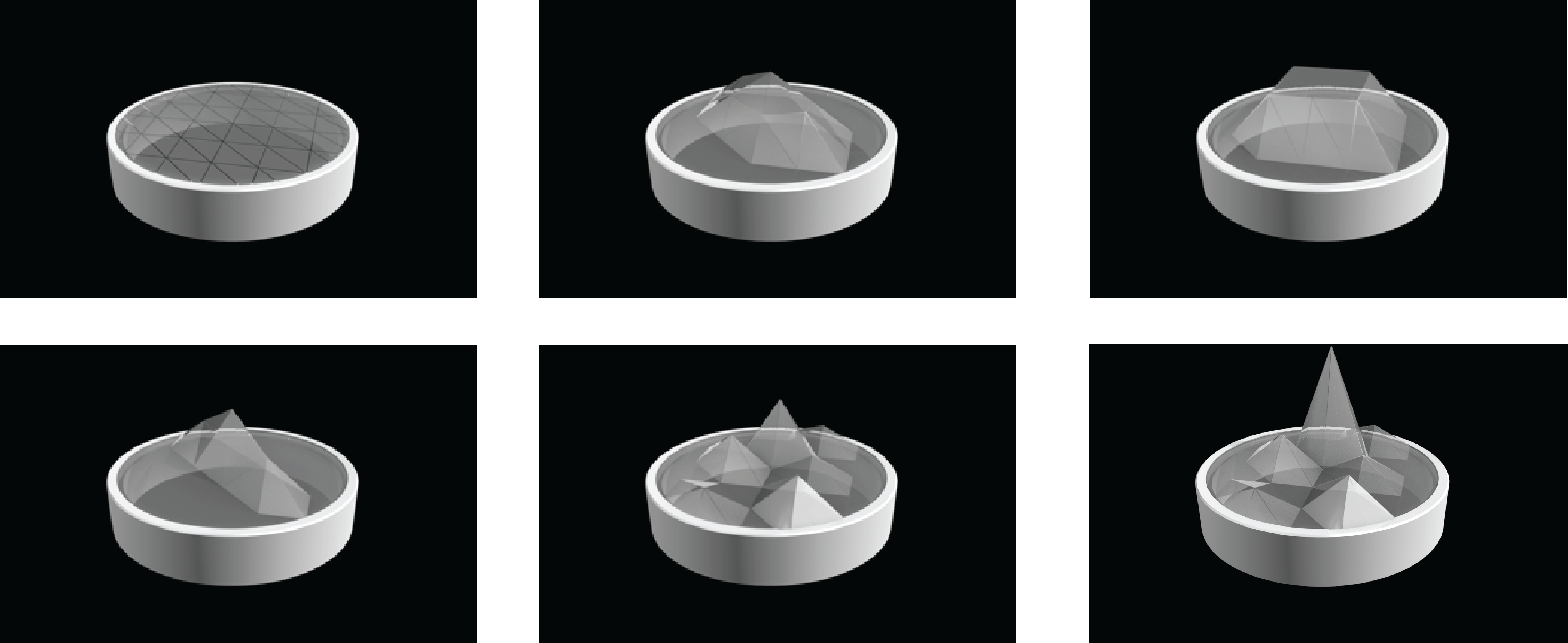
There was a delay in getting the shape-changing wires we hoped to use for the rigid structure, so we used 3D-printed models to represent different topologies that could be rendered. 
The tops can be used interchangeably to snap in the puck. We used gel and a plastic film to create a malleable surface atop the underlying structure.
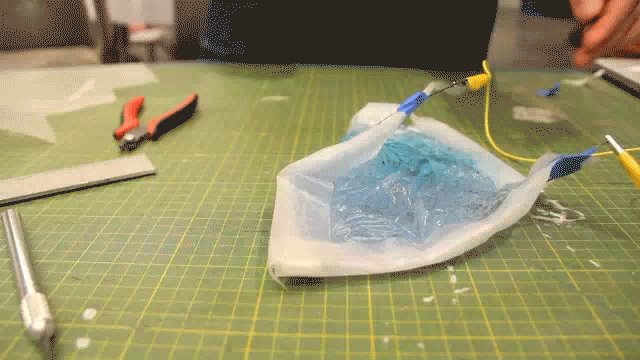
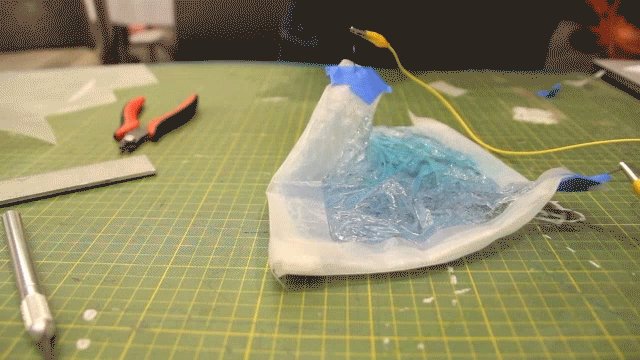
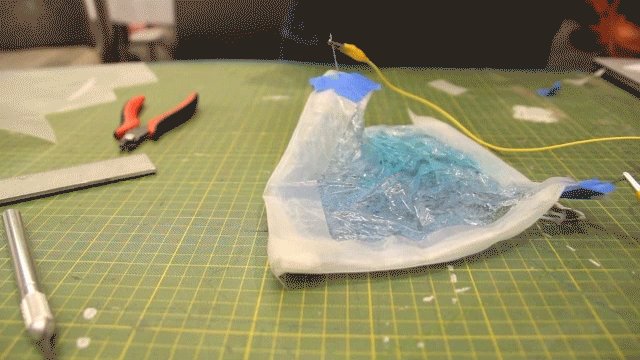
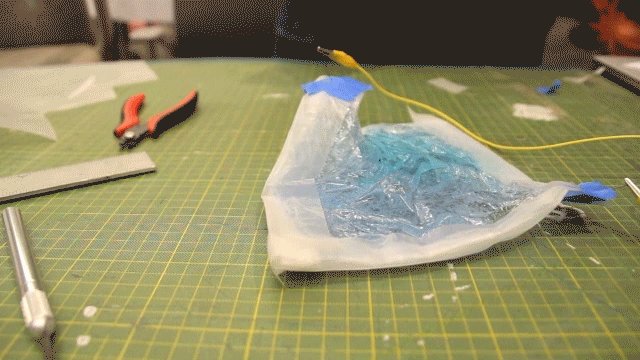
Once the wires arrived, we tested their performance moving a gel layer. We did not achieve the dynamic node structure desired, but did produce movement in the test layer.