Team Members: Mohammad Hadhrawi, Dave Miranowski, Vasant Ram, Douglas Sanchez
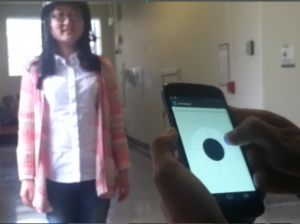
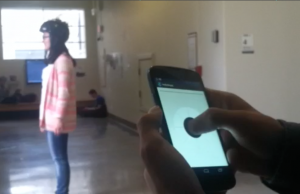
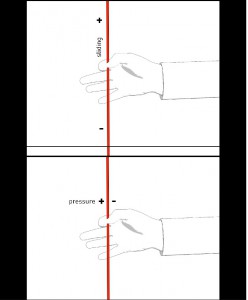
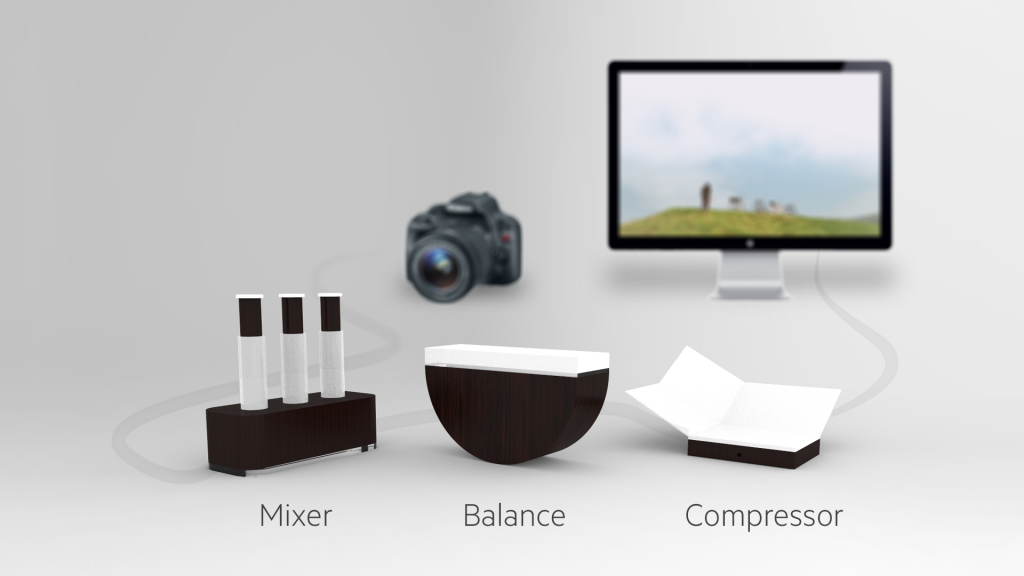
Description: A unique interface in the physical shape of a magnifying glass. This interface reveals latent digital information (“shadow”) about everyday objects such as how they are constructed or how they work. Similar to a traditional magnifying glass, as a user moves our device closer or farther away (tangible-interface), the nature of the displayed information changes from a high-level overview to atomic-scale like detail.
Presentation: Project1_Magnify_Reveal
Images:
Contributions:
Ideation: Dave, Doug, Moe, Vasant.
Physical Prototype: Dave.
Filming: Dave, Moe, Doug.
Programming: Moe
Presentation Content: Dave, Doug, Moe, Vasant.
Presentation Editing: Doug, Moe